El uso masivo y diario por parte de los usuarios de apps hace que los niveles de exigencia para el rendimiento y la experiencia de usuario sean cada vez mayores. Aunque las apps nativas son las que mejor responden, los desarrolladores siguen demandando herramientas y procesos cada vez más ágiles y potentes para alcanzar sus objetivos.
En este sentido FLUTTER y DART unidos bajo una única base de código abierto, supuso un salto evolutivo en el desarrollo de las apps. Con ellos se consiguió crear interfaces de software para móvil, web y escritorio más rápidamente, y desarrollar apps multiplataformas ejecutables tanto en iOS como en Android de una sola vez. Desde entonces se ha creado un ecosistema que no ha parado de crecer:
- cuenta con una comunidad abierta de desarrolladores muy activos
- un entorno mucho más ágil, dinámico y flexible en tiempo real
- las interfaces son más fluidas, atractivas y personalizables
- y no se alterna ni disminuye el rendimiento
La aparición de GETX se vuelto a revolucionarlo todo.
Getx es un micro-framework que trabaja dentro de Flutter con la misión de agilizar y potenciar al máximo el entorno de trabajo, basándose en los principios del rendimiento, la productividad y la organización.
GetX no sólo es extra ligero sino que también nos permite ahorrar tiempo y aumentar el rendimiento. Es perfecto para principiantes y expertos, permite manejar el código de manera libre y flexible, sin necesidad de constructores ni entorno. Además tiene multitud de utilidades adicionales que se compilan individualmente para elegir lo que se quiere o no utilizar sin comprometer el rendimiento.
Con Getx lo que se ha conseguido ha sido que en Flutter funcionen de manera real, rápida y práctica estos 3 pilares en combinación:
- la gestión de estado de alto rendimiento
- la inyección de dependencia inteligente
- la gestión de rutas
El secreto está en basarse en la simplicidad y el minimalismo, creando un sistema limpio y elegante.
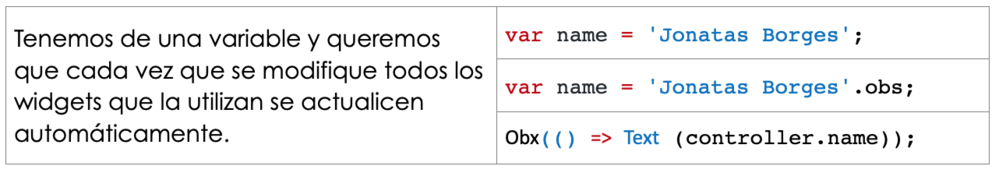
1. Gestión de estado
La mayoría de los gestores de estado necesitan ChangeNotifier para actualizar los widgets penalizando el rendimiento de aplicaciones según su tamaño. GetX sin embargo es ligero y fácil de implementar, satisface las necesidades de los widgets sin utilizar ChangeNotifier, elimina el problema del tamaño de la aplicación y genera un solo estado para todo. En el caso de tener que corregirse un error filtrará todas las acciones para solo se actualice lo que se necesita. Con Getx la programación reactiva es más fácil que utilizar setState.

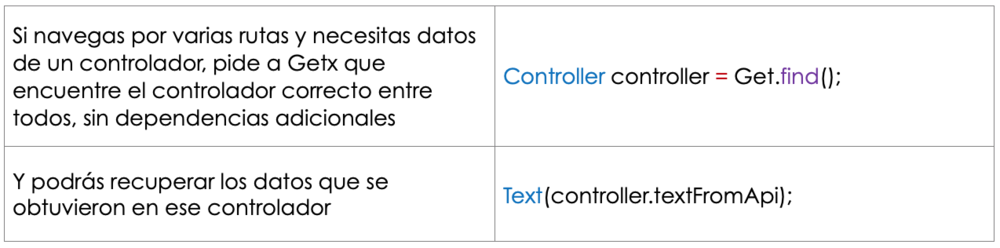
2. Inyección de dependencia inteligente
Sigue el mismo principio de simplicidad. En lugar de crear instancias cada que se necesite un objeto que se solapen e interfieran, lo que se hace es crear una única instancia disponible para toda la aplicación que se inyecte directamente en la clase que lo requiera en su justa medida, con una línea de código nada más, sin contexto de Provider ni inheritedWidget. El gestor de dependencias de Getx aísla dentro del framework los componentes reutilizables en un contendor externo e independiente de las apps para que estén siempre disponibles para su uso, pero sin crear duplicidades ni compilaciones. Es simple pero muy poderoso. El rendimiento se dispara.

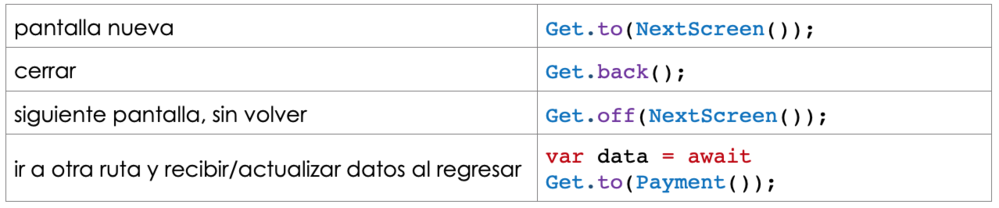
3. Gestión de rutas
Si quieres que tu app sea perfectamente navegable, que se pueda ir fácilmente a otra pantalla, volver, cerrar snackbars, dialogs, etc. con Getx se hace directamente. Ya no es necesario instalar controllers o contextos para la gestión de las rutas, sólo hay que dar la orden:

Ahora que ya sabes lo que Getx puede hacer por ti ¿quieres probarlo?
Instalación de Getx
Si Getx te lo pone fácil para trabajar, aún es más sencillo implementarlo.
Descarga en https://pub.dev/packages/get/install la última versión del paquete (^4.6.1), que es lo que vamos a utilizar como librería.
Ejecuta con Flutter este comando:
$ flutter pub add get
En el archivo pubspec.yaml en dependencies añade una línea con la versión de get
dependencies:
get: ^4.6.1
y después importa a los archivos en los que lo vas a utilizar GETX con DART:
import ‘package:get/get.dart’;