En la elaboración y diseño de aplicaciones y páginas web utilizar varias herramientas es habitual, siendo en muchos casos complicado la sincronización entre estas. Un caso claro lo encontramos con Flutter, tecnología de Google en constante desarrollo, y Firebase, que juntos funcionan de maravilla pero que cuesta conectarlos… a no ser que utilices FLutterFire.
Sincronizar Flutter con Firebase nunca había sido tan fácil, y hoy os queremos indicar todos los pasos que tenéis que seguir para utilizar FlutterFire de forma correcta y sencilla.
¡Allá vamos!
¿Qué es Flutter?
Antes de hablar de FlutterFire nos gustaría hacer una breve introducción de las dos plataformas que va a conectar. En el caso de Flutter hablamos de un software para el desarrollo de aplicaciones móviles, tanto para iOS como para Android, y aunque en un principio iba a ser de uso interno, solo para Google, al ver su potencial decidieron lanzarlo como proyecto de código libre.
Está en constante crecimiento y desde hace poco también permite el desarrollo de webs y de aplicaciones para escritorio. Entre sus ventajas nos gustaría destacar:
- Compila en nativo, tanto en iOS como en Android.
- Cuenta con un sistema de creación de interfaces gráficas muy flexible, siendo posible combinar diferentes elementos.
- Visualización del proyecto en tiempo real, lo que te permite ver el resultado de forma instantánea.
¿Qué es Firebase?
Firebase se trata de una plataforma de desarrollo de apps, tanto web como móvil, y forma parte de Google desde el año 2014. Aunque comenzó como una base de datos en tiempo real, las mejoras en el sistema han permitido que se convierta en una de las vías más sencillas para el desarrollo de apps.
¿Qué es FlutterFire?
Viendo el potencial que tienen tanto Firebase como Flutter solo imagina lo que supondría poder trabajar de manera sincronizada entre ambas, algo que podemos conseguir gracias a FlutterFire.
FlutterFire es una función de Firebase CLI que permite configurar una aplicación creada en Flutter para que puedas utilizar los servicios de Firebase.
¿Qué paquetes necesitas para usar FlutterFire?
Como hemos indicado antes, FlutterFire es una funcionalidad de Firebase CLI, por lo que es esencial que este esté instalado. Pero, además, deberás de tener otros paquetes para que todo funcione correctamente.
Node JS
Este paquete es indispensable para cualquier desarrollador ya que permite instalar una gran cantidad de aplicaciones y funcionalidades de todo tipo. Es totalmente gratis y se puede descargar desde el sitio web oficial, aquí te dejamos un enlace directo.
Firebase CLI
Este paquete ofrece la posibilidad de usar y configurar algunas funciones del proyecto de Firebasedesde la consola del ordenador, usando unos comandos como los que se emplearían para gestionar la configuración local.
Se debe tener instalado Node JS para que esto funcione, y para instalarlo solo tiene que ejectuar el siguiente comando en tu consola.

Flutter SDK
Para tener este paquete es necesario tener instalado el SDK de Flutter en el ordenador. Al momento de estar escribiendo el artículo estará vigente en la versión 2.8 de Flutter. Nuestra recomendación es tenerlo siempre actualizado a la última versión, lo que nos permitirá obtener el mayor rendimiento posible.
¿Cómo iniciar FlutterFire?
Lo primero que tenemos que hacer para utilizar FlutterFire será conectarnos a Firebase, con iniciar sesión es suficiente. Una vez que hayamos hecho esto, deberemos de ir a nuestro proyecto de Flutter, donde tenemos dos opciones:
- Proyecto existente: en este caso tendremos que ir al archivo donde se encuentre el proyecto, que por defecto es la carpeta Android/app/build.gradle, donde el valor applicationld será el identificador único de tu aplicación. En el caso de que no esté asignado, puedes hacerlo tu mismo utilizando la sintaxis com.codigocorrecto.nameapp.
- Proyecto nuevo: si aún no has creado el proyecto el proceso es aún más sencillo. Solo tendrás que crear uno asignando el identificador único desde comienzo. Para ello tendrás que utilizar el siguiente comando en la carpeta en la que quieras guardar tu trabajo. Flutteracademy es nuestro dominio, eso habría que modificarlo.

¿Cómo conectar Flutter con FIrebase utilizando FLutterFire?
Tras esta introducción vamos a indicar los pocos pasos que se han de seguir para poder conectar estas dos apps, es muy sencillo:
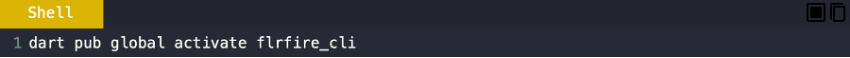
1. Instalamos el paquete de pub de firebase.com: esto es necesario ya que para que todo funcione en orden tendremos que añadir el core de Firebase en el proyecto de Flutter. Debes de utilizar el siguiente comando.

2. Activar FlutterFire en nuestra app: de esta manera conectaremos Flutter con Firebase CLI desde nuestro ordenador. Aplicando el siguiente comando lo lograrás. Indicar que en algunas ocasiones es necesario declarar una variable de entorno que permita el acceso.

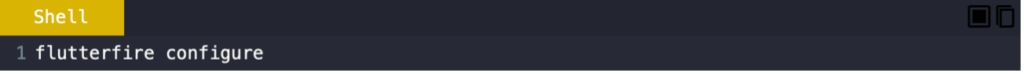
3. Configuración: para generar el archivo de configuración tendrás que ejecutar el siguiente comando. Tras ejecutarlo te preguntará que proyecto de Firebase es el que quieres vincular y tras indicarlo, ya estaría todo listo para usar los servicios de Firebase en Flutter.

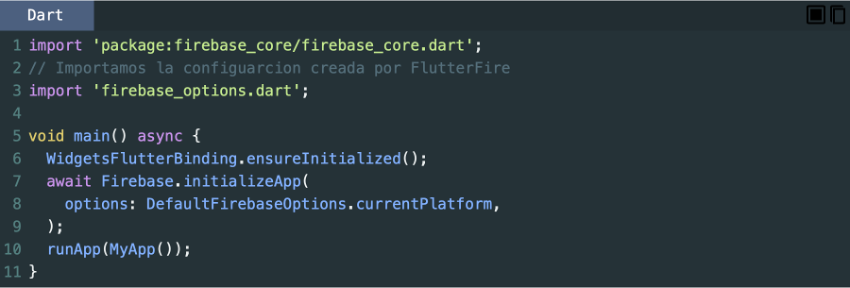
4. Iniciamos la app: la aplicación se debe de activar primero en Firebase antes de comenzar la app en flutter, lo que nos evitará posibles problemas. Para hacerlo, tendremos que ejecutar el siguiente código en el archivo main.dat de la aplicación.

Después de esto ya tendrías todo configurado gracias a FlutterFire. Confiamos en que este artículo os haya sido de utilidad, y nos gustaría saber si os ha sido útil para utilizar FlutterFire. Por ello, os invitamos a que nos contéis vuestra experiencia en los comentarios, así como vuestras dudas.